انتخاب رنگ مناسب برای طرح کلی وبسایت یکی از چالشهایی به شمار میرود که طراحان و آژانسهای طراحی وب در پروژههای خود با آن مواجه هستند. اگر ترکیب رنگ نامناسبی برای طراحی ظاهری وبسایت انتخاب شود، ترافیک ورودی کاربران به آن از حد انتظارتان کمتر خواهد بود. جنبه بصری وبسایت درواقع یکی از قدرتمندترین اجزا در موفقیت طراحی آن است. دانشگاه Winnipeg کانادا دراینباره پژوهشی به اجرا درآورده است. درنتیجه این پژوهش آمده که حدوداً ۸۰% از بازدیدکنندگان وبسایتها را تنها بر اساس طراحی و ترکیب رنگ طرحبندی ظاهریشان ارزیابی میکنند. این پژوهش نشان داده است که انتخاب رنگ مناسب علاوه بر کمک به طراحی ظاهری وبسایت همچنین میتواند امکان تشخیص برند شما توسط بازدیدکنندگان را تا ۸۰% بهبود ببخشد.

رنگ میتواند آگاهی از برند را تحت تأثیر بگذارد؛ اما اگر ترکیب رنگی که شما برای وبسایت خود برگزیدهاید نتواند قالب ظاهری جذابی را به وجود آورد، آنچنان که باید برایتان مفید نخواهد بود. اگر طراحی ظاهری وبسایت شما سطح پایین باشد، کسبوکارتان هم از نظر بازدیدکنندگان سطح پایین به نظر خواهد رسید. علاوه بر این، کاربران به بازدید دوباره از وبسایت شما تمایل نشان نمیدهند و شما را به دوستان و آشنایان خود هم معرفی نمیکنند.
چه ترکیب رنگی را برای طراحی ظاهری وبسایت خود انتخاب کنیم؟
رنگهایی که در این مرحله برمیگزینید، نقشی حیاتی در عملکرد وبسایتتان ایفا میکنند و از همین جهت باید بگوییم که انتخاب رنگ مناسب برای طراحی ظاهری وبسایت اصلاً ساده نیست و نمیتوانید از این مرحله بهسرعت عبور کنید؛ اما این وظیفه مهم را چگونه باید به سرانجام برسانیم یا اصلاً از کجا باید شروع کنیم؟
طراحی لوگوی کسبوکار میتواند منبع اصلی الهامبخشی باشد و شما را به مسیر مناسب انتخاب رنگ راهنمایی کند. پسازآنکه رنگ اصلی را انتخاب کردید، چالش بعدی شما برگزیدن سایر رنگهای فرعی است که با این رنگ سازگار هستند. در این مرحله میتوانید از جستجوی اینترنتی کمک بگیرید و بررسی کنید که سایر کسبوکارهای مشابه از چه ترکیبهایی برای رنگ ظاهری وبسایت خود استفاده کردهاند. از طرفی اگر نمیدانید که چرا این رقیبان چنین ترکیبهای رنگی را برای خود برگزیدهاند، جستجو و بررسی وبسایتهایشان چندان هم برایتان مفید واقع نخواهد شد.

برخی رنگها از نظر طبیعی در کنار هم بهتر به نظر میرسند و ترکیب جذابتری را ایجاد میکنند. از طرفی واقعیت امر این است که همه افراد رنگ موردعلاقه خودشان را دارند و این رنگ موردعلاقه بهخصوص میتواند روی ترکیبهای رنگی انتخابی تأثیرگذار باشد. ترجیح دادن یک رنگ به سایرین یا به عبارتی انتخاب رنگ موردعلاقه به سن، موقعیت مکانی و جنسیت همبستگی دارد. بدین ترتیب در مرحله انتخاب ترکیب رنگی باید حتماً به گروه مخاطبان هدف خود با دقت بیشتری فکر کنید و آنها را هم در نظر بگیرید. اگر گروه هدف محصولات و خدمات این وبسایت عمدتاً بانوان هستند، ترکیبهای رنگی ملایم انتخاب بهتری هستند. در طرف مقابل، آقایان رنگهای چشمگیر و پررنگ را میپسندند.
مطالب پیشنهادی :
24 راهکار سریع سئو برای افرایش ترافیک وب سایت
هر رنگی را انتخاب میکنید، سراغ قهوهای نروید؛ زیرا این رنگ چندان موردعلاقه بانوان و آقایان نیست. اگر اصرار دارید که این رنگ را در ترکیب خود بگنجانید، حتماً آن را به آزمایش بگذارید تا بهخوبی مطمئن شوید که انتخاب مناسبی برای این برند مشخص است.
اگر میخواهید درآمد و ترافیک ورودی وبسایت را افزایش دهید و همچنان آن را از نظر کاربران و بازدیدکنندگان بهاندازه کافی جذاب نگهدارید، از این رنگها در ترکیب رنگی طراحی ظاهری استفاده کنید:
مشکی
انتخاب رنگ مشکی در اغلب موارد انتخاب مناسبی است. انتخاب این رنگ حس لوکس بودن را به نمایش میگذارد و وقار و جذبه به خصوصی دارد. شاید تصور کنید رنگ مشکی کمی ظلمانی و شرورانه به نظر میرسد، اما اگر بهدرستی به کار گرفته شود میتوانید به کمک آن برند و هویتش را بهخوبی به نمایش بگذارید.
سفید
همه وبسایتها در طراحی ظاهری خود به فضای سفید هم نیاز دارند. استفاده از رنگ سفید کمک میکند محتوای متنی برای بازدیدکنندگان خوانا باشد و کاربران احساس نکنند در انبوهی از متون درهموبرهم دفن شدهاند.
از طرفی اگر رنگ سفید با مهارت کافی در طراحی ظاهری به کار گرفته نشود و فضای زیادی را اشغال کند، طراحی وبسایت شما نامناسب و خستهکننده خواهد شد. اگر قصد دارید بازدیدکنندگان را به وبسایت خود جذب کنید و این میزان درگیری را بالا ببرید، چنین نتیجه نامناسبی برایتان مفید نخواهد بود.
خاکستری
این روزها رنگ خاکستری به رنگی بسیار محبوب و رایج در طراحی ظاهری وبسایت تبدیلشده است. این رنگ زیبا حس قدرت و اعتبار را در خود نهفته دارد. خاکستری هم مانند رنگ مشکی میتواند وقار و کمال را به بازدیدکننده انتقال دهد و کمک کند که محصولات و خدمات ارائهشده توسط وبسایت قابلاعتماد و برتر به نظر برسند. این رنگ با اکثر رنگها هماهنگ است و به همین خاطر از رنگهای محبوب و رایج در میان طراحان وب شناخته میشود. توصیه میکنیم در انتخاب این رنگ از طیف روشن آن استفاده کنید.
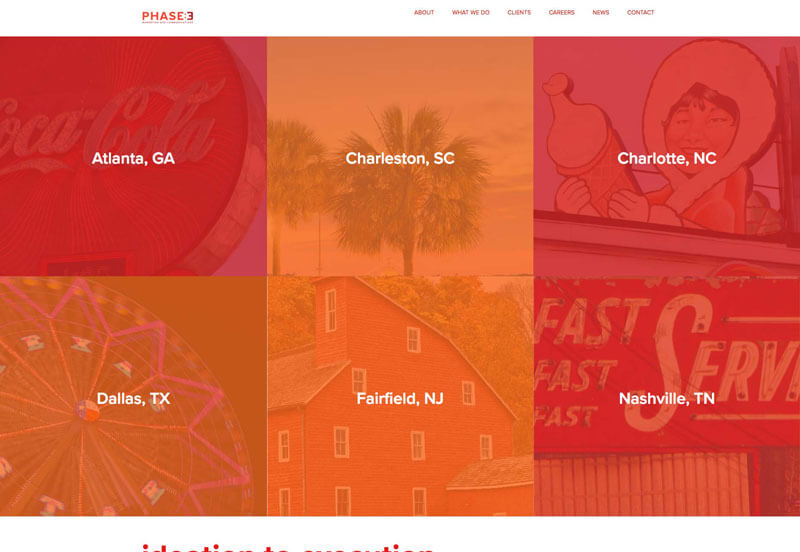
قرمز
قرمز میتواند یکی از بهترین رنگهای تأکیدی برای ترکیب رنگی طراحی وبسایت باشد. رنگ قرمز بازدیدکنندگان را به انجام کار یا وظیفهای وادار میکند و بهخوبی حس اضطرار و شتاب را انتقال میدهد. به همین خاطر استفاده از آن میتواند در تخفیفها و تبلیغات ترویجی مناسب باشد. علاوه بر این، انتخاب رنگ قرمز کمک میکند برند شما قدرتمند نشان داده شود.
از طرفی همانطور که درباره رنگ سفید هم اشاره کردیم، استفاده بیشازحد از رنگ قرمز تأثیر منفی بر تجربه کاربر میگذارد. به همین خاطر توصیه میشود از این رنگ جالبتوجه بهطور متعادل استفاده کنید و آن را تنها در برخی عناصر به کار ببرید.
آبی
رنگ آبی با برقراری ارتباط همراه است و برای درک بهتر این موضوع میتوانید به شبکههای اجتماعی توییتر، فیسبوک و لینکدین توجه کنید. علاوه بر این، آبی میتواند حس اعتبار، امنیت و اطمینان را به بازدیدکننده القا کند و به همین خاطر انتخاب مناسبی برای موسسههای شرکتی به شمار میرود. بهطورکلی وقتی پای طراحی ظاهری دیجیتال به میان میآید، آبی یکی از بهترین انتخابها است.
زرد
زرد هم مانند قرمز، رنگ مناسبی برای تأکید و توجه روی موضوع یا عنصری بهخصوص است. این رنگ میتواند حس مثبت اندیشی، هیجان و نوآوری را در بازدیدکننده بیدار کند، اما استفاده بیشازحد آن ممکن است باعث شود حواس کاربران از آنچه اهمیت بیشتری دارد پرت شود.
سبز
انتخاب رنگ سبز برای کسبوکارهایی با زمینه فعالیت کشاورزی و همچنین برندهایی که در تلاش هستند تا نشان دهند که به محیطزیست اهمیت میدهند، انتخاب مناسبی است. این رنگ همچنین کمک میکند تعادل بازدیدکنندگان حفظ شود.
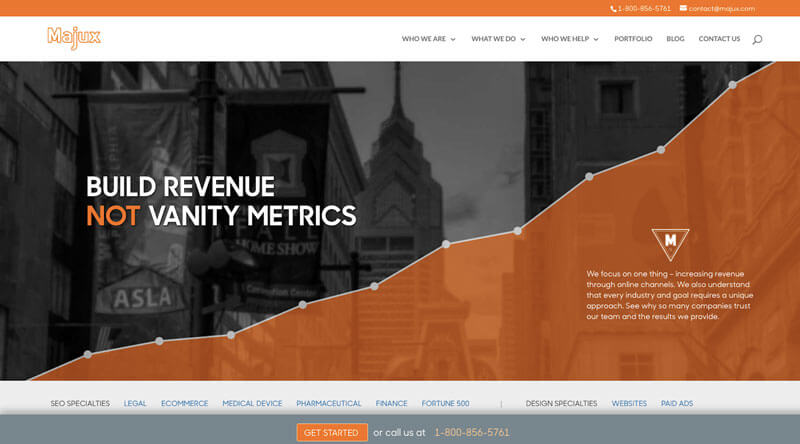
نارنجی
اگر مایل نیستید از رنگ قرمز برای دکمههای فراخوان (CTA) استفاده کنید، بدین ترتیب نارنجی رنگ جایگزین و مناسبی برایتان خواهد بود. این رنگ علاوه بر تشویق بازدیدکننده به فعالیت، رنگی گرم، آرامشبخش و از نظر ظاهری جذاب است.
بنفش
بنفش هم رنگ دیگری است که شرکتها و آژانسهای طراحی وب میتوانند به شکل متعادلی از آن بهره بگیرند. استفاده از رنگ بنفش در طراحی ظاهری وبسایت علاوه بر القای حس آرامش همچنین ثروت و شکوه را به نمایش میگذارد.
چگونه میتوانیم طرح رنگی مؤثر برای وبسایت ایجاد کنیم؟
حالا دیگر بهخوبی درک میکنید که چرا شرکت مشخصی از رنگهای معین برای طراحی وبسایت خود استفاده کرده است. پسازآن باید درک کنید که کدام رنگها میتوانند در کنار هم قرار بگیرند تا ترکیبی مناسب و تأثیرگذار ایجاد کنند و همچنین به چشم بازدیدکننده هم چشمنواز باشند.
برای مثال، رنگهای اصلی مانند آبی، قرمز و زرد همواره چشمگیرتر ظاهر میشوند. به همین خاطر اگر میخواهید هیجان بازدیدکنندگان وبسایت را برانگیزانید و آنها را به تکمیل کار به خصوصی تشویق کنید، حتماً استفاده از یکی از این رنگهای آبی، زرد یا قرمز را در نظر بگیرید. این رنگها همواره انتخاب مناسبی برای طراحی دکمه فراخوان بودهاند.
از طرفی نمیتوانید تنها به این رنگهای اصلی تکیه کنید. یکی از بهترین راهها برای افزایش جذابیت ظاهری وبسایت این است که از رنگهای مکمل رنگ اصلی انتخابی بهره بگیرید. برای مثال، سبز مکمل رنگ قرمز است. هیچکس این ترکیبها را از حفظ نیست و برای دسترسی به اطلاعات کامل در این زمینه باید به چرخه رنگها مراجعه کنید.
ترکیب رنگی دیگری که میتوانید در نظر بگیرید، انتخاب رنگهای مشابه است. اگر رنگ اصلی انتخابی شما قرمز است، بنابراین میتوانید سایر رنگهای فرعی را از رنگهای کنار قرمز در چرخه رنگ یعنی قرمز نارنجی یا قرمز بنفش انتخاب کنید.
کلام آخر
انتخاب ترکیب رنگی مناسب یکی از وظایف مهمی است که آژانسهای طراحی وب زمان زیادی را به آن اختصاص میدهند. اگر ترکیب رنگی به کار گرفتهشده در طراحی وب برای بازدیدکنندگان جذابیت کافی نداشته و با شخصیت برند هم هماهنگ نباشد، بهترین کار این است که آژانس طراحی روند انتخاب ترکیب رنگ را از سر بگیرد. ترکیب رنگ نهایی که قرار است در طراحی ظاهری وبسایت به کار گرفته شود، باید بتواند رنگ واقعی برند را به نمایش بگذارد.
شناسایی رنگهای مناسب برای طراحی وبسایت ممکن است مستلزم صرف وقت بسیاری باشد؛ اما همچنان جالب و سرگرمکننده است. در این روند باید ترکیبهای رنگی خیرهکننده و متفاوت را به آزمایش بگذارید تا بتوانید در آخر بهترین ترکیب رنگی ممکن را بسازید. بعدازاین مرحله باید ترکیب رنگی را روی گروه مخاطبان هدف آزمایش کنید و نتیجهاش را موردبررسی قرار دهید. ترافیک ورودی وبسایت یکی از مهمترین معیارهایی است که میتوان از آن در میزان اثربخشی ترکیب رنگی طراحی وبسایت کمک گرفت. خوشبختانه به کمک ابزارهای ترکیب رنگهای مختلف امکان خلق ترکیبهای متعدد برای طراحان وجود دارد.
افراد معمولاً عناصر بصری را سریعتر از متن پردازش میکنند و به همین خاطر هر چه برای طراحی ظاهری وبسایت وقت بگذارید، تلاشتان به هدر نرفته است. با استفاده صحیح از رنگها میتوانید از اولین بازدید تأثیر مثبتی بر ذهن کاربران بگذارید.
منبع : mag.hostiran.net




































 اهمیت کیورد ریسرچ برای وبسایتها
اهمیت کیورد ریسرچ برای وبسایتها